
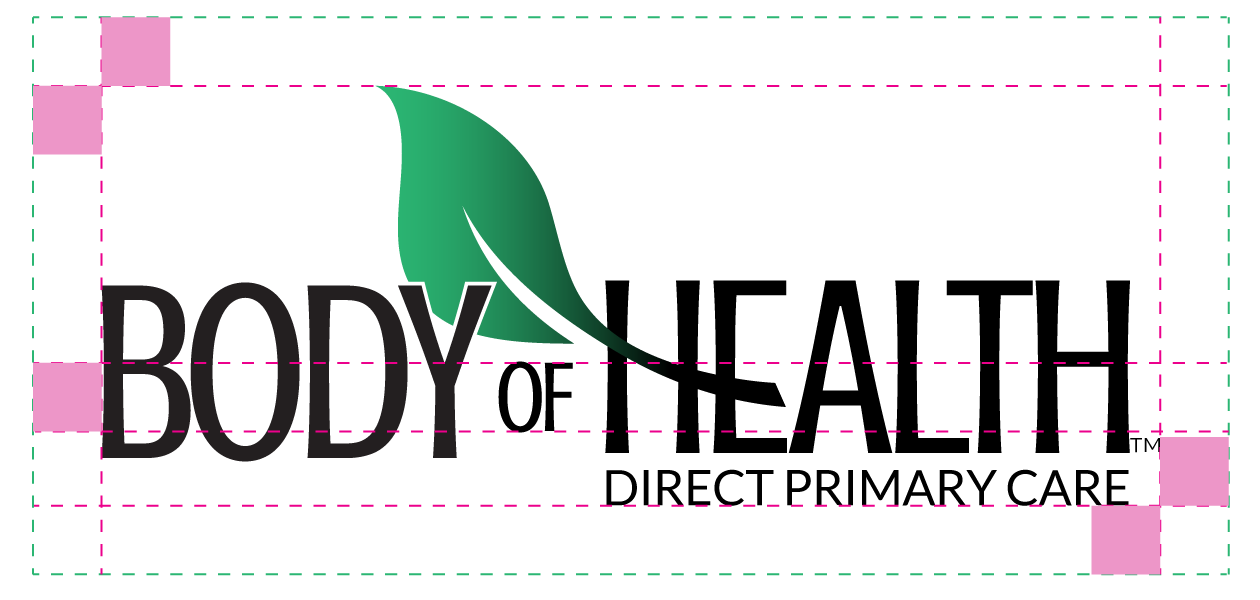
Rectangle logo on light background

Social square logo on light background

Rectangle logo on dark background

Social square logo on dark background
Logo Spacing Requirements


Measurement: Height of the “OF” element in the logo.
Logo margins must be at least 1x the height of the “OF” element in the logo.
Download Logo
What’s included in the download?
- Main logo for use on light backgrounds
- Social (square or circle) logo for use on light backgrounds
- Alt variations of the main and social logo to use on dark backgrounds
- 256px, 512px, 1024px, and svg of each logo variation
Logo Use
We prefer you use our main (dark) logo over a white background. When this is not possible, use the light logo variation over a dark background for best contrast; in this situation, approval is necessary, please contact us.
Ensure proper white space is around our logo (see the above diagram).
Make sure the proper logo is used in the scenario. Use the rectangular logo where possible, and the square logo where space requires it.
Never claim to be us, or alter our logo or branding.
#231f20
#ffffff
#2bb673
#0c8ace

Crushed Regular
This is the brand font, to be used on select brand elements on promotional material, logo, etc.

Lato
This is a secondary branding font that compliments the main branding font. This can be used as an alternate branding font for subheadings or other elements on branding material.

Open Sans
This is the primary font used for all web pages, promotional text, etc. This will be used 90% of the time.